E-commerce Apps
Overview
During COVID, I worked part-time at Kroger as an e-commerce clerk. I was taking a break from full-time work after having spent a couple of years managing the loss of a family member and needed something to keep me active socially.
The Kroger I worked at was a much smaller store and didn't have the resources to handle an order pickup business. But because of COVID, they decided to do it anyway. And as is the case with any large corporate entity, how things actually work in the field doesn't often align with corporate expectations. So there was a lot of fly-by-the-seat-of-your-pants improvisation, which for me was perfect. It allowed me to do something I hadn't gotten to do in a long time: create tools to help me do my job rather than creating tools (or explaining how to use them) to help others do their job.
As a Kroger e-commerce clerk, my two primary responsibilities were picking customer orders and taking out completed orders to the customer's vehicle when they arrived for pickup. Because this service was new to this store, the hand-held devices we used to pick items oftentimes sent us to the wrong shelf. I needed a way to track and report these errors so I created an app for that.
I typically worked the evening shift by myself and was oftentimes taking orders out to customers' cars while at the same time shopping new orders. The status of each order was tracked on Kroger's corporate servers, but could only be accessed from a desktop computer. If I was out on the floor picking an order for one customer and another customer called to get the status of their order, I had to run back to the computer to find out. So I created an app for that too.
App and UI Design
I created both apps using Filemaker Pro. While Filemaker Pro is primarily known for creating database-driven apps, it can also be used to create general-purpose apps. I've been using Filemaker for the last 7 years so it was far easier to remain with this platform than trying to learn Swift and X-code.
When I designed the UI for both apps, I consulted Kroger's corporate website to ensure the app matched Kroger’s current branding scheme, including Kroger's new corporate logo and emoji character set called the kroji.
Item Location Corrections App
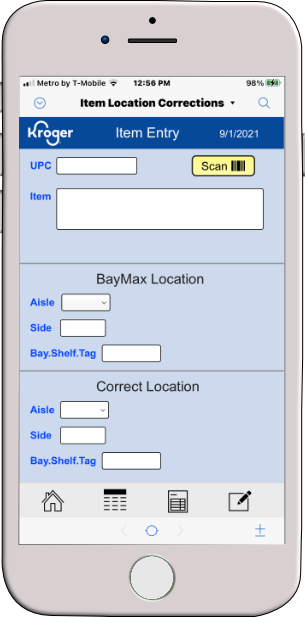
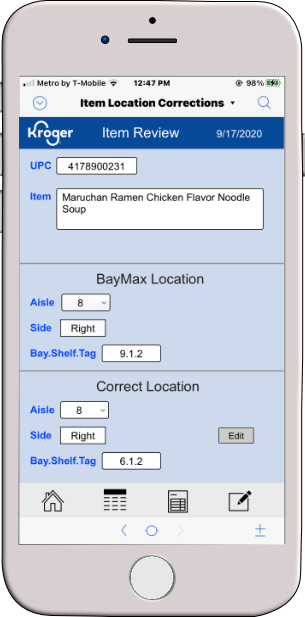
The first app I created was for reporting store item location errors on the hand-held picking devices, which are called Baymax. The app allows the user to:
* Scan the item UPC, which is used to track all items in Kroger's corporate database
* Input the Baymax item location and the correct item location
* Generate an item location correction report and email it
* Keep track of reported items and new items
* Avoid duplicates by notifying the user if an item has already been entered

Item Entry Screen

Item Entry Review Screen

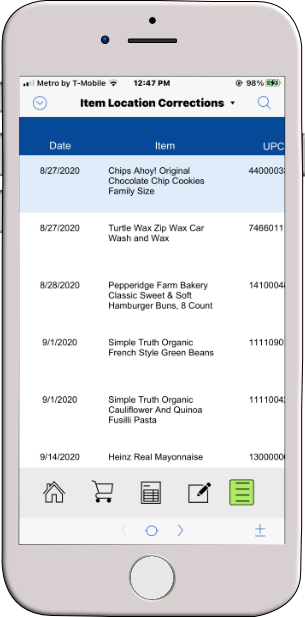
Items List View

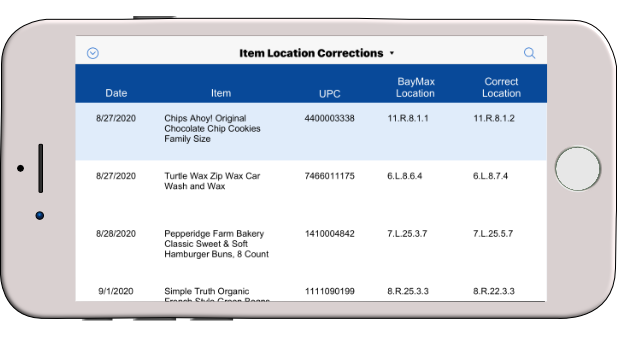
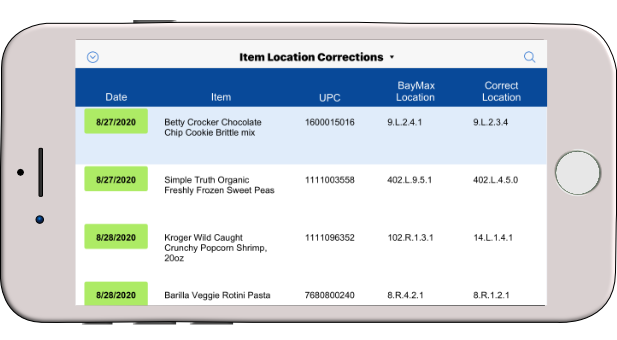
Landscape - Items List View

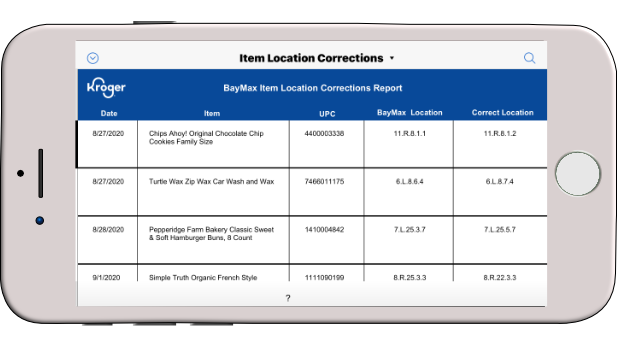
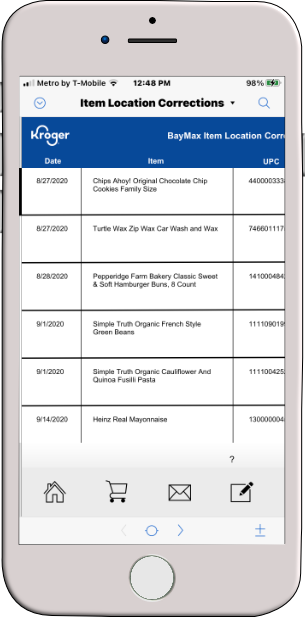
Print Ready Report View

Tap mail icon to email report

Green Indicates Reported items

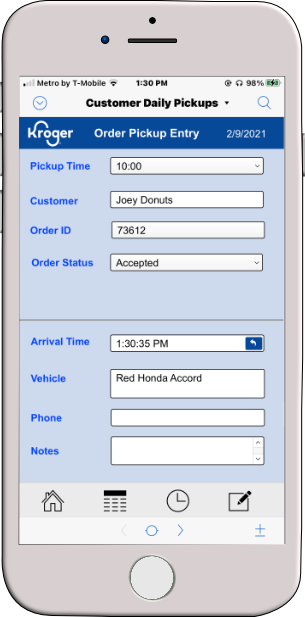
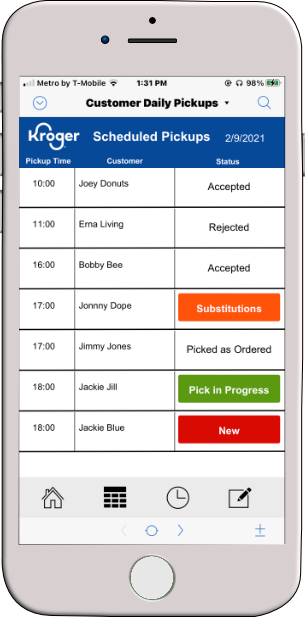
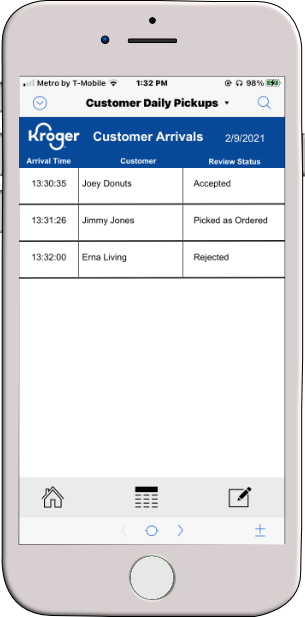
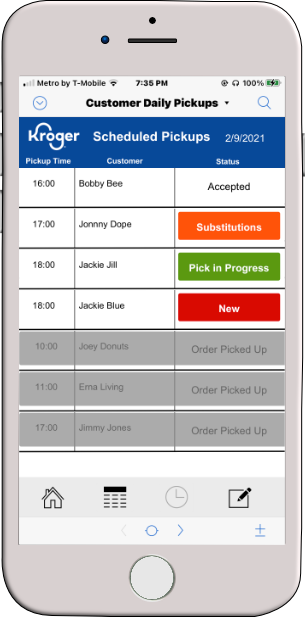
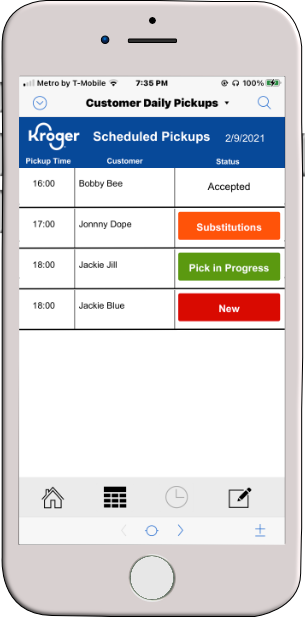
Customer Daily Pickups App
The Customer Daily Pickups app tracks the order status for each customer. It also tracks customers who have arrived to pick up their orders, making sure the orders are processed first come first serve.
Unfortunately, there is no way to pull this information directly from Kroger's secured servers. While the data must be entered manually, drop-down lists and toggle buttons make entering and updating orders quick and easy. The Scheduled Pickups screen can be toggled to show all orders, including orders already picked up, or just the remaining orders.